シニアジョブの圧倒的低価格を支える技術

シニアジョブが今、もっとも注力するシニア専門求人メディア「シニアジョブ」は、圧倒的な低価格を価値としています。それを力強く支える技術について、担当エンジニアにインタビューしました。
プロフィール

戦略人事本部長
関岡央真
大学卒業後、テレビ局系の制作会社にて映像制作/ディレクションを担当。有名番組の制作や新規番組の立ち上げも経験する。2017年にゲーム会社へ転職し人事へ配属。採用や育成、制度設計に携わり、組織の成長に大きく貢献。 現在は、株式会社シニアジョブで戦略人事本部長として採用、育成、人材開発を行う。
目次
はじめに
こんにちは。株式会社シニアジョブの戦略人事本部長 関岡央真(せきおか おうま)です。
低価格のサービスを提供する会社では、それを支えるシステムインフラも無尽蔵に予算を使うわけにはいきませんよね。
そこで今回は、クライアント企業の負担費用が圧倒的低価格で提供される、シニアに特化した求人メディア(転職サイト)「シニアジョブ」を開発・運用する、システム開発部の山崎裕(やまざき・ゆう)さんに、どのようにサービスの低価格を支えているのか、コスト対策を中心にお話を聞きました。
この記事に書いてあること
この記事には、主に以下の4点が書いてあります。
- 求人メディア「シニアジョブ」開発・運用の人員体制
- Google Cloud Platform(GCP)を核としたサーバー構成とコスト対策
- 開発者体験をコスト対策の犠牲にしない方針に基づく開発ツールと開発フロー紹介
- Google Search Consoleのページ エクスペリエンスを指標としたユーザー体験の重視
圧倒的低価格のシニア専門求人メディア「シニアジョブ」
では、ここからは、山崎さんにお話を聞いていきましょう。
まずは、山崎さんのプロフィールや、コスト対策の概要、そもそも求人メディア「シニアジョブ」とはどんなサービスなのかと開発の流れなども、それぞれ順に質問していくので、簡単に答えてください。
―山崎さん自身のことを簡単に教えてください
こんにちは。株式会社シニアジョブに所属しているエンジニアの山崎裕です。
中学時代からWebが好きでそのままエンジニアになりました。シニアジョブの前から主に自社WEBサービスの新規開発と運用を複数社で経験してきました。
プログラミング言語はPythonが好きなのですが、ここ5年ほどでWEBサービスにはフロントエンドフレームワークが必須になっていることもあり、実用上TypeScriptばかりを書いています。シェア的にはReact、Next.jsが強いと思いますがVue.jsとNuxtが好きです。
―開発を担当した求人メディア「シニアジョブ」はどんなサービスですか?
求人メディア「シニアジョブ」は、いわゆる転職サイトに当たるサービスで、企業の求人が掲載されていて、サービスに登録した求職者がご自身で求人に応募して、選考を進めていくサービスです。
大きな特徴として「シニアジョブ」は、50歳以上のシニアに特化した転職サイトとなっていて、シニア求職者が若手と競合せず、シニアを採用したいと思っている企業に応募できる点が挙げられます。
もう一つの大きな特徴に、今回のテーマである「低価格」が、求人企業側の視点としてあります。人材の採用にかかる料金が、人材紹介サービスに比べて圧倒的に低価格なのです。
求人メディア「シニアジョブ」は成果報酬型で、求人掲載しても料金が発生せず、人材の入社が決定したタイミングで費用が発生しますが、その料金が人材紹介サービスの10分の1程度と圧倒的な低価格を実現しています。職種やエリア、雇用形態によって異なりますが、成功報酬のもっとも低い金額は2万円となっています。
(※注:2023年12月現在の料金メニューと価格です)
また、求人企業は「オファー」というスカウトを求職者に送ることができます。「オファー」も無料で何通でも送ることができるため、求人を掲載して応募が来るのを待っているだけでなく、求人企業側から積極的に条件に合った人材を探すことができます。実際に人手不足が進んでいる業界では「オファー」を頻繁に送っている企業もあります。もう少しライトな「気になる」を表明することは、求人企業と求職者、どちらからも可能です。
求職者も求人企業も、Webサイト内のみでコミュニケーションも含めて完結するサービスなので、エンジニアが対応する内容も責任も大きく、やりがいがあります。
―なぜ、求人メディア「シニアジョブ」は低価格なのですか?
もともと株式会社シニアジョブは、2016年からやはり50歳以上のシニアに特化した人材紹介と人材派遣のサービスを提供していましたが、シニアの就業難易度の高さや、社内のコストの面から、対応職種が有資格者や専門職が中心でした。
しかし、代表取締役の想いは「希望するすべてのシニアが就職できる未来」を創ることで、もっと対応職種を広げる工夫を考えていました。その中で、「そもそも日本の採用コストは高い。シニアにまで採用コストをかけられない企業が多く、採用コストを大幅に低く抑えたなら、シニアを採用したい求人も集まるのではないか」という仮説が出てきたのです。
求人メディア「シニアジョブ」は、こうした設計思想から始まったサービスであるため、低価格であることが前提、至上命題です。当然、開発においても原価を抑えるために、なるべくコストを抑える必要がありました。
―求人メディア「シニアジョブ」の開発・運用を担当した感想を聞かせてください
求人メディア「シニアジョブ」は、リリースから約1年で単月黒字化を達成しました。新規サービス開発で、かつ開発から約2年、リリースから1年で黒字化までいけたことは貴重な経験だと感じています。ちなみに、単月黒字化はビジネスとしては最初の一歩ですが、当面で私が目指すべき成功の指標として、最初から意識していました。
後ほど詳しくお話しますが、開発当時まだα版だったNuxt 3や、はじめてのサーバーサイドフレームワークNestJSなど、新しい技術の利用には不安もあり、実際バグや情報不足で苦労したこともありました。
しかし、着手から2年経った現在も快適に開発できていますし、一番いい技術を使えている自負もあり、振り返って失敗だったと思う場面はありません。
専任エンジニア2名で少人数開発
さあ、いよいよ山崎さんが担当した求人メディア「シニアジョブ」の具体的な開発の話に入ります。
最初は開発の人員体制から聞いていきましょう。
―求人メディアの開発メンバーはどのような体制・人数ですか?
求人メディア「シニアジョブ」の開発チームは、専任エンジニア2名の体制です。
それ以外に連携するメンバーには、他サービスも含めて担当しているデザイナー、SEO担当者、仕様や優先度の決定者として代表取締役がおり、全員で5名が開発に関わっています。
―だいぶ少人数の体制ですが、やはりコスト対策のためですか?
コスト対策を意識した部分はもちろんあります。サービスの原価の中でもっとも大きな割合となるのは人件費のため、可能な限り少人数での開発が理想です。
私個人としても、これまでの経験から大人数で大きなコストをかけた新規開発に疑問を持っており、少人数でコンパクトな体制での新規開発を成功させたいという思いがありました。
詳細は割愛しますが、たとえ人数を増やしたからといって、その分だけ単純に速く開発できるわけでないことは、アメリカのソフトウェア技術者・計算機科学者であるフレデリック・ブルックスが1975年に著した『人月の神話』を代表に、昔から言われていることでもあります。
とはいえ、1人では病欠などの際の対応が難しく、また、レビュー視点の少なさ、得意分野の分担ができないなどのデメリットが多いため、最低でも2人は必要と考え、今回の体制を組みました。
―チームのコミュニケーションで意識していることを教えてください
コミュニケーション時間を最小限に抑えることを意識しています。
2名ともフルスタックとして、フロント側もサーバー側もどちらも通して開発しているため、接続部分のコミュニケーションや手戻りなどが省けていると感じています。コミュニケーションツールはフルリモートであることもあって基本SlackとGitHubで、履歴が追えるため、過去の経緯も手軽に把握できます。
また、他メンバーによるコードレビューを原則必須にしており、ある程度全体の実装や経緯が把握できているので、追加・変更もすぐに行なえます。
2名以外とのコミュニケーションも、たとえば、意思決定で代表取締役の意見を仰ぐ場面でも、代表取締役とエンジニアが直接やりとりして優先順位を決断しているので、意思決定が迅速です。システム開発部全体と代表取締役とが集まる会議も、毎朝5分程度の朝礼のみのため、1日のほぼすべてを開発時間に充てることができます。
ここまでの話に加え、実は2021年の求人メディア「シニアジョブ」開発当初から、チームのエンジニアは離職・新入社などの入れ替わりがなかったため、引き継ぎやドキュメント整備などにも時間を取られませんでした。一方で、今後そうした入れ替わりが発生した際に、スムーズな対応ができる準備がないとも言えるので、今後の課題の一つです。
サーバー設計と運用でのコスト低減
サーバー設計と運用の場面でのコスト低減について聞いてみましょう。
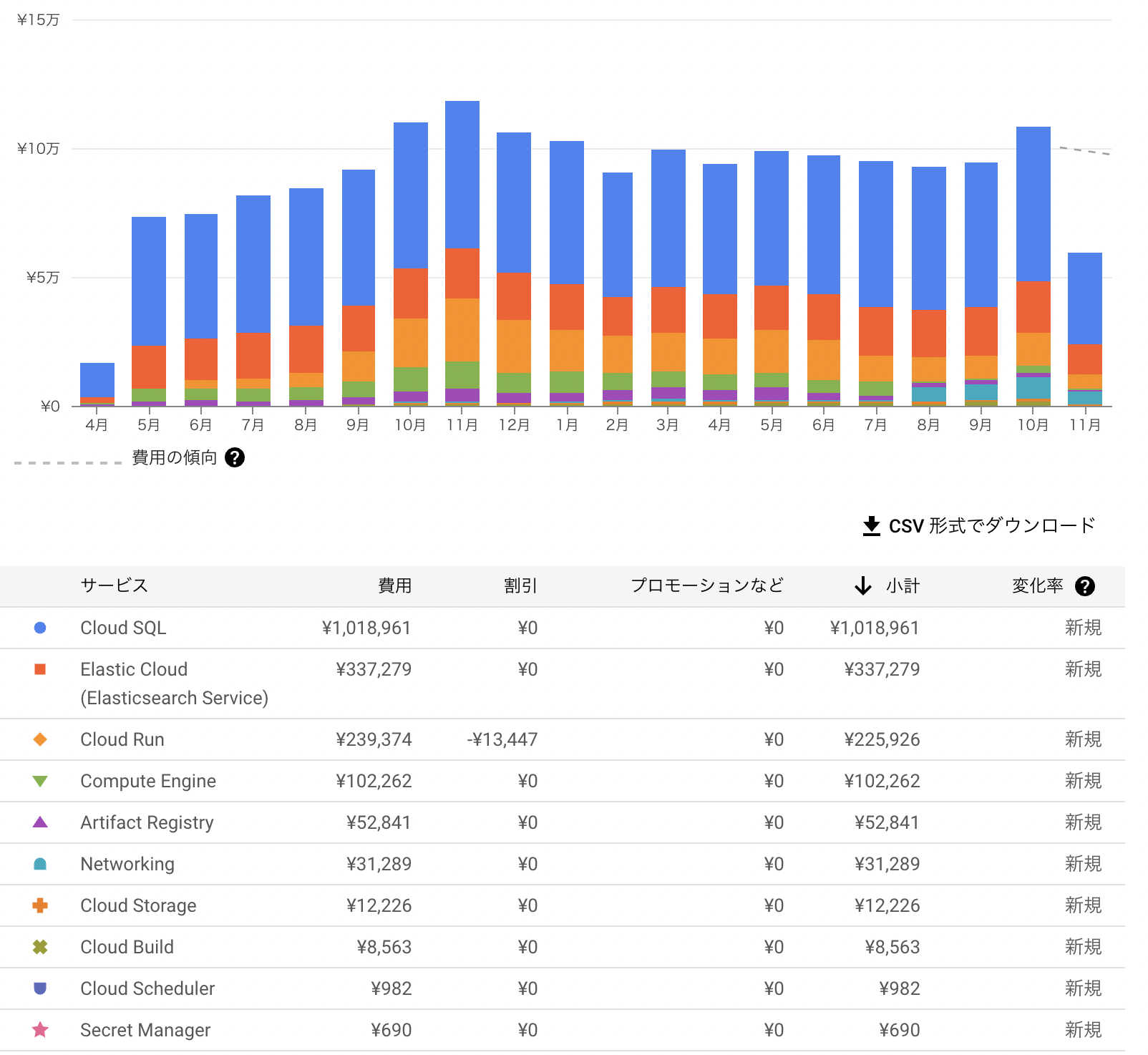
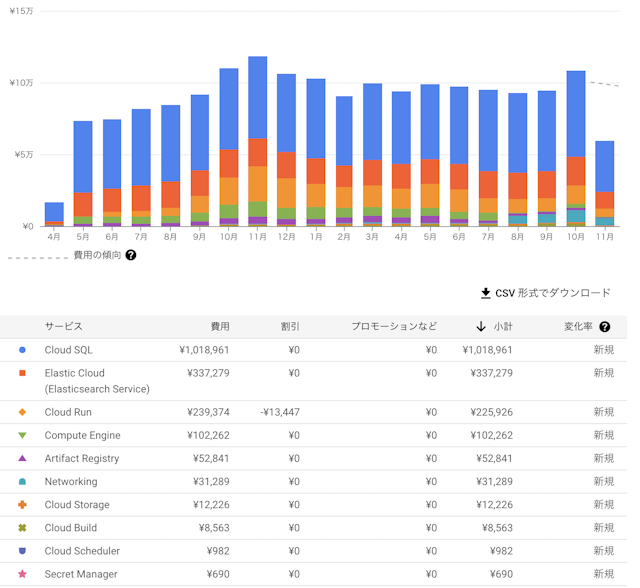
サーバーコストは開発当初、MAX20万円/月程度を目標にしていましたが、現在は目標を大きく上回る低減に成功し、10万円/月前後で運用できているそうです。
サーバーに関するコスト低減のポイントは、下記の4つだそうです。
- データベースのサーバースペックを必要最低限に
- アプリケーションサーバーを必要最低限に
- キャッシュ専用サーバーを用いない
- コスト変化を定期的に観測する

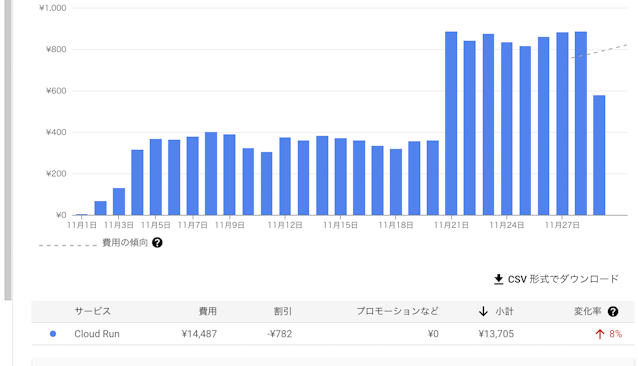
(2022年4月から2023年11月までのGCP費用グラフ)
―サーバー構成について教えてください
少人数でサーバー構築から運用まで行うため、Cloud Runなどシンプルに使えるサービスが多いGoogle Cloud Platform(GCP)を選択しました。AWSと比較した場合、全体的にGCPのほうが安くなります。
※参考:【2022年】AWS と Google Cloud の利用料金を徹底比較
重要な基幹となるデータベースのPostgreSQLと、検索エンジンのElasticsearchはマネージドサービスを利用しています。
自前で構築と運用をするよりはサーバーコストが掛かるものの、かかる時間や、セキュリティリスク、サービス継続制などでメリットを感じます。
費用が高い上位3つは下記の通りです。
- データベース Cloud SQL (PostgreSQL)
- 検索エンジン Elasticsearch (Elastic Cloudを利用)
- アプリケーションサーバー Cloud Run (Nuxt、NestJS)
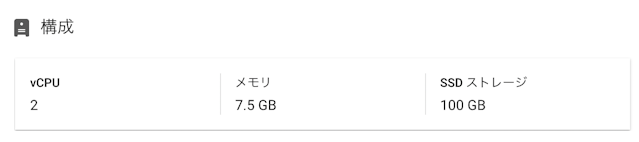
―データベースのサーバースペックはどのように必要最低限に押さえているのですか?

時間がかかってしまう重い処理への対応は、サーバーのCPUやメモリなどを増やすスケールアップが手っ取り早いですが、頻繁に自動で下げたり上げたりすることは、アプリケーションサーバーと違って難しくなります。
また、高い性能や機能が求められるDBは基本高額なため、CPU、メモリなどを上げると、月数万円単位で上がってしまいます。
そこで、コード側の改善でボトルネックを解消したり、他のElasticsearchやアプリケーションサーバー側のキャッシュを活用したりといった工夫で、なるべく少ないCPU、メモリで動くようにしています。
―アプリケーションサーバーを必要最小限に抑えている方法を教えてください
アプリケーションサーバーは、サーバー負荷に対してクラウドサーバーを自動で増減するオートスケールによって、必要最低限に調整しています。
使用したリソースで従量課金されるCloud Runで動かすアプリケーション(NuxtとNestJS)は、更新やアクセス急増時にも動き続けるよう最低2台から、最大50台以上まで自動で最適化します。その1台1台のメモリやCPUも最低限にチューニングしていますし、検証環境などではアクセス時のみ動くようにしているため、サーバー費用を節約できています。
―キャッシュサーバーについてはどうしていますか?
求人メディア「シニアジョブ」は2023年現在、キャッシュサーバーそのものを使用しないことで費用を低減しています。
標準的なWEBアプリケーションでは、Redisなどのキャッシュ用サーバーを利用するのが一般的ですが、GCPのMemorystore for Redisを用いると、2023年12月現在、最低限のスペックでも1万4千円以上かかってしまいます。また、キャッシュサーバーをシステムに組み込むだけでも、ネットワークなどの設定やコードの増加により、サーバー代には含まれない管理のコストや不具合のリスクも増加します。
そこで、NestJSで使えるアプリケーションサーバーのメモリキャッシュの活用や、求人一覧の表示などリード系の処理には、分散化で速度が落ちにくいElasticsearchを用いることで、キャッシュ専用サーバーなしの運用を行っています。
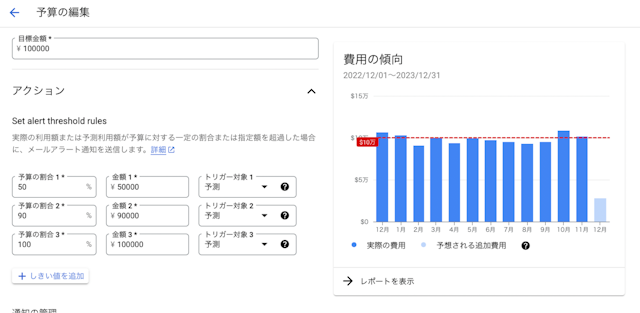
―運用中のコスト変化にはどう対処しますか?

定期的にコスト変化を自分たちでチェックしています。
GCPの機能の一つである予算アラームはセットしていますが、1日数百円程度の細かい増加の場合や、無料枠があるサービスの場合、アラートが遅れてしまいます。
そのため2週間に1回程度は異常が無いかざっと確認し、変化を見つけた時は調査・対応しています。
―サーバーに関連してコストアップを防いだ事例があるそうですが?

コストアップが発生しそうなタイミングは2回ありました。
1つは、Google Maps JavaScript APIを使用し、求人ページに地図を表示する機能を追加した時です。
想定よりリクエスト数が多く、毎月200ドルの無料枠を数日で超えてしまいそうでした。しかし、先程述べたチェックを定期的にしていたため、無料枠を超える前に費用のかからないMaps Embed APIに変更できました。
もう1つは、毎分実行するジョブの追加が原因でCloud Runの料金がほぼ倍になってしまっていたことです。
仕様を見直したところ、1日1回で十分だったので他の処理とまとめることで、料金増を抑えることができました。
※参考:料金プランと API の費用 - Google Maps Platform
開発者体験は犠牲にしない
シニアジョブのシステム開発は、会社の提供サービスの強みを維持するためにも、開発や運用のコスト低減を意識していますが、それでも絶対に犠牲にしないものがあるそうです。
その一つが「開発者体験」。
コスト削減のためであっても、開発時に面倒を増やしたり、ストレスを感じるようなことはやりませんし、利用する技術の選定はエンジニアに任されており、コストが合理的であれば自由に選ぶことができます。
では、山崎さんに詳しく話を聞いていきましょう。
―まず、開発ツールと開発フローについて教えてください
開発ツールを簡単に列挙します。
求人メディア「シニアジョブ」の開発では下記のツールを使用しています。
- GitHub
- Visual Studio Code
- Slack
- CircleCI
- Cloud Build
次に開発フローですが、少人数ということもあり、特段、アジャイル開発などの開発手法に則った開発はしていません。
Gitのブランチ戦略としては、ブランチがmainブランチとfeatureブランチの2本のみでもっともシンプルなGitHub Flowを採用し、コンパクトに管理しています。
併せて開発の基本的な流れも紹介します。
- GitHubで機能追加や変更、修正、バグごとにissueを作成する
- 優先度は代表取締役が判断する
- issueと紐づけたPull Request(PR)を作成し、準備ができたらPR上のコメントでレビュー依頼
- 他者のレビュー承認と、CIのテストが通過したらマージ
- 解決したらissueを閉じる
―言語にTypeScriptを選択した理由を教えてください
求人メディアは、フロント側、サーバー側ともにTypeScriptで開発しています。
言語を統一したことで、フロントとサーバーの開発が並行する時も、頭の切り替えによるストレスがありません。過去にサーバー側をPHPで、フロント側JavaScriptで開発したことがありましたが、開発環境や脳内の切り替えが非常につらかった経験があり、今回は言語を統一しました。
TypeScriptは、フロントエンド開発では既にデファクトスタンダードな言語ですが、サーバー側でもNestJSなど十分に大きなサービスを開発できるフレームワークやライブラリが揃っています。そのため、人員2名のどちらもフルスタックとして開発する今回の条件では、両面TypeScriptがベストな選択だと判断しました。
TypeScriptの型を活用することで、記述を補完によってスピードアップすることや、型チェックによるエラー予防などの恩恵が得られています。
またフロント側とサーバー側をモノレポ(単一レポジトリ)で管理し、型情報を共有しています。
―開発当時まだアルファ版だったNuxt (Version 3)を利用したと聞きましたが?
はい。フロントエンドフレームワークには、開発当初の段階でまだアルファ版だったNuxtのVersion 3を利用しています。当時はまだVersion 2が主流で、シニアジョブでも使っていました。
しかし、Version 2では中途半端だったTypeScriptにも完全対応していましたし、
Auto-imports機能によって、Version 2よりもコード記述を大幅に減らすことができました。また、開発サーバーの起動、更新も高速化されたので、改めて、こうしたチャレンジも含めた開発者体験が得られる環境で良かったと思いました。
―その他に開発環境での工夫や効率化はありますか?
CIによる自動化を行っています。
先程お話ししたTypeScriptによる型チェックや、テスト、デプロイなど、可能なものはCircleCIを用いて自動化しています。
その結果、コードレビューの時の確認、指摘の手間や、バグを大きく削減でき、よりサービスの利便性を高める開発に集中できます。バグが見つかっても、簡単な修正であれば最短20分程度でリリースまで可能です。
―生成AIは開発に活用していますか?
私はGitHub Copilotを活用することで、特に定型的なコードについては、サジェストによって記述時間を大きく短縮できています。
また適切なコメントを書いたり変数名を使うことでサジェストされるコードの精度も上がるため、自分で書くコードにもいい影響があると感じています。
TypeScript、VSCode、GitHubのいずれもMicrosoftのグループ内のツールであるため、GitHub Copilotが効果的に機能しているように思います。
ユーザー体験は妥協しない
山崎さんがシニア専門求人メディア「シニアジョブ」の開発や運用において、「開発者体験」とともに、コスト低減の犠牲にしないようにしているものは「ユーザー体験」だそうです。
山崎さんは、どういった視点から「ユーザー体験」を妥協しない開発や運用を行っているのか、尋ねていきましょう。
―どのように妥協しないユーザー体験を提供していますか?

Google Search Consoleのページ エクスペリエンスの指標で「良好」を維持することを目指しています。
ページの表示速度は、ユーザー利用時の快適さや、検索エンジン順位にも影響する重要な要素だと考えています。
Google Search Consoleのページ エクスペリエンスでは、ウェブに関する主な指標(Web Vitals)の評価や問題点を確認することができますが、利用者や機能が増えてきた2023年春頃から警告が発生するようになりました。
そこで、フロント側、サーバー側双方で対策を行い、ページの表示の際の待ち時間を減らしたことで、ストレスの無い速度で表示されるようにしました。その結果、2023年8月には、モバイル、PCともに指標は「良好」となり、それ以降、維持できています。
また、サーバーやDBの処理を速くすることは、ユーザー側へのメリットだけでなく、サーバーの台数や稼働時間の減少にもつながるため、最終的にサーバー代削減にも寄与しています。
告知
最後に山崎さんから告知があります。
―山崎さんどうぞ!
はい。今回のお話の中で、少人数の体制を強調しましたが、とはいえシニアジョブではさらなる開発体制の強化をしており、エンジニアを募集中です!
興味ある方は、こちらから応募してください!
- フロントエンジニア
https://open.talentio.com/r/1/c/senior-job/pages/85680
- バックエンドエンジニア




